These are the docs for the Metabase master branch. Some features documented here may not yet be available in the latest release. Check out the docs for the latest version, Metabase v0.54.
Embedded analytics SDK
Embedded analytics SDK is only available on Pro and Enterprise plans (both self-hosted and on Metabase Cloud). You can, however, play around with the SDK on your local machine without a license by using API keys to authenticate your embeds.
With the Embedded analytics SDK, you can embed individual Metabase components with React (like standalone charts, dashboards, the query builder, and more). You can manage access and interactivity per component, and you have advanced customization for seamless styling.
Example apps built with the embedded analytics SDK
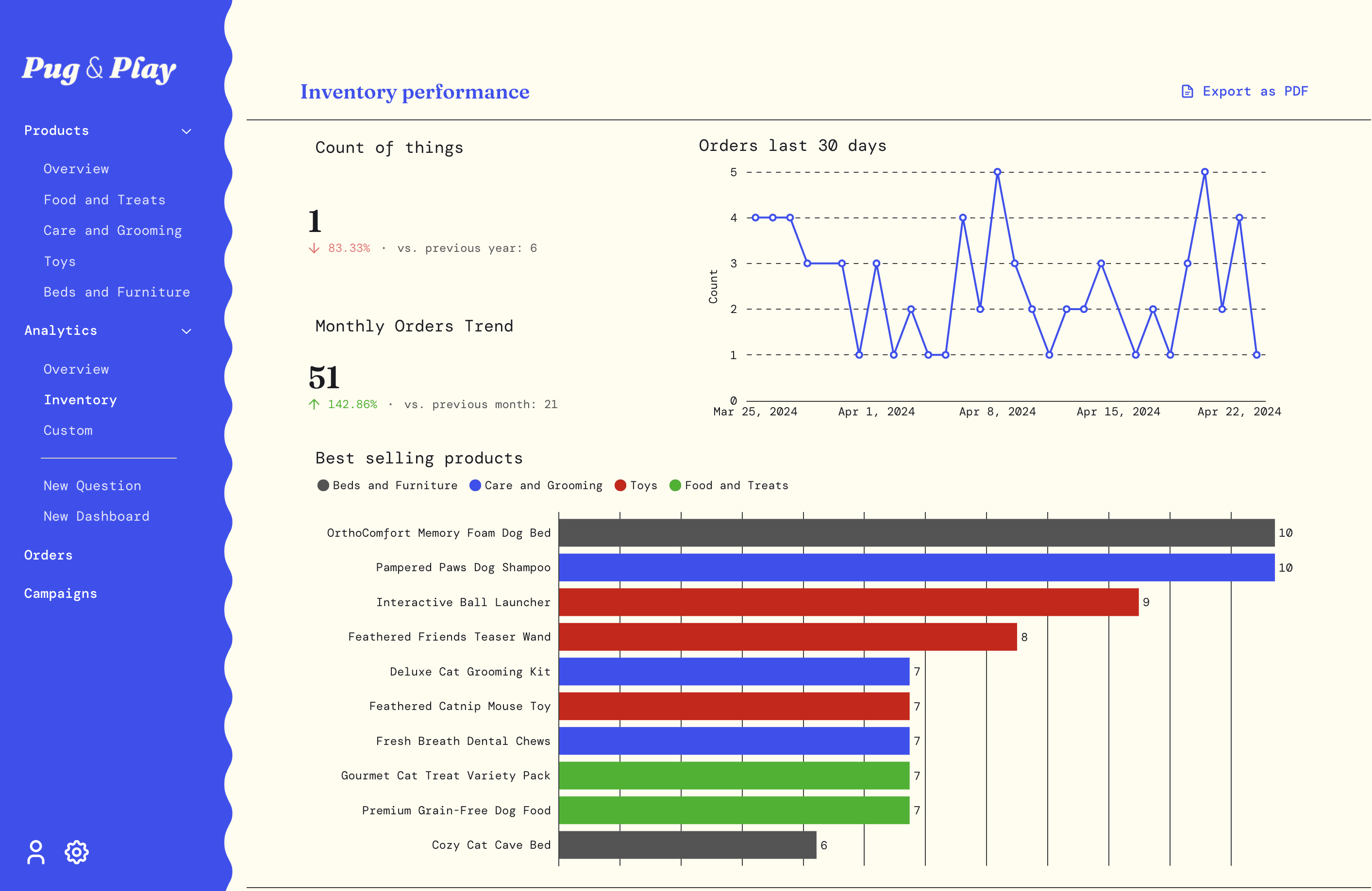
To give you an idea of what’s possible with the SDK, we’ve put together example sites at metaba.se/sdk-demo. Navigate between different shop websites. Check them out and poke around their products and analytics sections, as well as the New Question and New Dashboard options.

Here’s the Shoppy source code.
Embedded analytics SDK prerequisites
- React application using React 18 or React 19.
- Nodejs 20.x or higher.
- Metabase version 1.52 or higher.
Quickstarts
- Quickstart (If you have Metabase and an app)
- Quickstart CLI (If you have an app, but no Metabase)
- Quickstart with sample React app (If you don’t have either)
Installation
To use the SDK, you’ll need to enable the SDK in Metabase, and install the SDK in your React app.
Enable the SDK in Metabase
Enable the Embedded analytics SDK by going to Admin settings > Settings > Embedding. Toggle on the SDK, and hit Configure. Enter the origins for your website or app where you want to allow SDK embedding, separated by a space. Localhost is automatically included.
Install the SDK in your React application
You can install the Embedded analytics SDK for React via npm. Make sure to use the dist-tag that corresponds to your Metabase version, example: 53-stable for Metabase 53:
npm install @metabase/embedding-sdk-react@53-stable
or with yarn:
yarn add @metabase/embedding-sdk-react@53-stable
Developing with the Embedded analytics SDK
Start with one of the quickstarts, then see these pages for more info on components, theming, and more.
- Authentication
- Questions
- Dashboards
- Appearance
- Collections
- Plugins
- Config
- Versioning
- Notes on Next.js
Embedded analytics SDK source code
You can find the Embedded analytics SDK source code in the Metabase repo.
Changelog
View the SDK’s changelog:
Embedded analytics SDK on NPM
Check out the Metabase Embedded analytics SDK on NPM: metaba.se/sdk.
SDK limitations
The SDK doesn’t support:
- Verified content
- Official collections
- Subscriptions
- Alerts
- Server-side rendering (SSR)
- Multiple interactive dashboards on the same application page. If you need to embed multiple dashboards on the same application page, you can embed static dashboards.
Issues, feature requests and support
Bugs and feature requests are tracked on GitHub.
You can upvote an existing feature request by leaving a thumbs up emoji reaction on the issue. Feel free to leave comments with context that could be useful. Read more.
Before creating new issues, please make sure an issue for your problem or feature request doesn’t already exist. To seek help:
- Paid customers can contact our success team through the usual channels.
- People using the open-source edition can post on our discussion forums.
Read docs for other versions of Metabase.


